اگر شما هم ادمین سایت مخصوصا یک فروشگاه اینترنتی هستید خیلی مهمه که یک سیستم پشتیبانی انلاین برای پاسخگویی به مشتریانتون داشته باشید. این روزها با فیلتر شدن تلگرام همه رو بردند به اپلیکیشن واتساپ. در ادامه با مجله اینترنتی ایلیار همراه باشید !
چرا پشتیبانی انلاین با واتس اپ؟
خوب سیستمهای زیادی برای پشتیبانی انلاین وجود دارد مثل کریسپو و رای چت که حتما راجع به این دو سیستم بعدها مطلب خواهم نوشت ولی مزایایی که واتس اپ دارد بقیه ندارند.
اجازه دهید یک مثال برایتان بزنم (دقیقا این مثال عادت و عکس العمل خود من هست) فرض کنید شما وارد سایت مارتیا آنلاین شدید و در باره یکی از محصولات ویا دوره ها سوالی دارید. و مهم است که همان لحظه بدانید اگر من سیستم پشتیبانی و چت آنلاین نداشته باشم چه اتفاقی می افتد. من که حوصله ندارم ایمیل بزنم و منتظر بمانم مگر اینکه فقط علاقه مند به محصولات و دوره های ان سایت باشم وایمیل دهم.خوب اگر بار اولم باشد و سیستم پاسخ سریعی وجود نداشته باشد سایت را ترک میکنم و بدنبال منابع دیگر خواهم بود .و در نتیجه ممکن است بسیاری از مشتریان و کاربران را از دست بدهیم مخصوصا اگر سایت فروشگاهی داشته باشیم.
بگذارید برگردیم به مثال بالا حالا من وارد سایت شما شدم و اتفاقا پشتیبانی انلاین نیز دارد ولی پشتیبانی افلاین است و میگوید ایمیل و تلفن بدهید تا بعدا پاسخ دهیم خوب همین جا من پرونده این سایت رامی بندم.
اما اگر پشتیبانی انلاین با واتس اپ باشید در همان لحظه پیام میدهم و پشتیبان ویا مدیر سایت دریافت میکند حد اقل مطمئنم پیام مرا میبیند و چه بسا پاسخ دهد.
شما هم هرجا باشید به لطف اینترنت همراه دسترسی کامل داردی و میتوانید درلحظه پاسخگو باشید
من بسیاری از مشتریانم از همین طریق به من پروژه دادند و این یکی از موفق ترین سرویسهای پشتیبانی آنلاین است. در نتیجه به شما هم توصیه میکنم چت انلاین در وردپرس با واتس اپ را فعال کنید و از این اموزش نهایت بهره را ببرید و نتایج شگفت انگیز انرا ببینید
داشتن یک سیستم پشتیبانی آنلاین در سایت میتونه باعث جذب کاربر و افزایش فروش بشه . به کمک افزونه WhatsApp Support میتونید به کمک واتس آپ چت انلاین ایجاد کنید تا کاربران بتونن از طریق اون با شما ارتباط زنده برقرار کنن.
یکی از بخشهای مهم در هر سایت وردپرسی بخش خدمات مشتریان است. اگه شما یه سایت تجاری و یا یه فروشگاه آنلاین دارید که نیازه به طور مداوم با کاربران خودتون در ارتباط باشید و برای حفظشون با آنها گفت و گو کنید. استفاده از چت واتساپ وردپرس برای پاسخ دادن به سوالات مشتریان میتونه خیلی بهتون کمک کنه.
همانطور که میدونید برای ارتباط با مشتریان راههای بسیار زیادی وجود داره، ولی ایجاد یه راه ارتباطی ساده مثل چت واتساپ وردپرس به شما این امکان را میده تا با مشتریان خودتون در کوتاهترین زمان ارتباط برقرار کنید و به سوالات آنها پاسخ بدید.
در این آموزش از وردپرس یاد قصد داریم یه افزونه وردپرس عالی برای ایجاد چنین قابلیتی در وردپرس رو خدمتتون عرض کنیم. همراه ما باشید.
نکته: این افزونه برای سایتهای تجاری و فروشگاهی مناسبه، استفاده از این افزونه برای سایتهای دیگه پیشنهاد نمیشه.
افزونه Click to Chat for WhatsApp دقیقا همون افزونهای هست که بالاتر توضیحاتی در موردش عرض کردیم. این افزونه چت واتساپ در حال حاظر در مخزن وردپرس دارای بیش از ۵۰٫۰۰۰ کاربر فعاله و تونسته امتیاز ۴٫۹ از ۵ را به خودش اختصاص بده.
امکانات افزونه ایجاد چت واتساپ وردپرس
- تنها با یک کلیک بر روی آیکون واتساپ در وب سایت، با کاربران خودتون در ارتباط باشید.
- به سرعت و بدون اتلاف وقت به سوالات کاربران پاسخ دهید.
- در صورت خروج بازدیدکننده از سایت، همچنان بتونید باهاشون گفت و گو کنید.
- شبکه اجتماعی واتساپ خودتون رو به اشتراک بگذارید.
- پشتیبانی کاربران به طور مستقیم.
- ایجاد اعتماد در مشتریان نسبت به سایت وردپرسی شما.
- امکان گفت و گو با کاربران از طریق چت و چت گروهی واتساپ.
- دارای ۹ استایل از پیش تنظیم شده.
- قابلیت اضافه کردن تصویر یا گیف.
- دارای تصاویر متحرک.
- سفارشیسازی نام شورتکد.
- قابلیت اضافه کردن شورتکد.
- پشتیبانی از Google Analytics با استفاده برچسب مدیریت گوگل.
- پشتیبانی از Google Analytics با مقادیر سفارشی رویداد.
- پنهان کردن سبکها براساس نوع پست، دستهها، شناسه پست و … .
- امکان قرار دادن سبکهای شناور در هر مکان بر روی صفحه نمایش.
- قابلیت پشتیبانی از wpml.
به کمک افزونه چت واتساپ وردپرس حتی اگه کاربر وبسایت شما را ترک کنه، مکالمه شما با اون قطع نمیشه.
یه موردی که در این افزونه وجود داره اینه که شماره همراه شما و کاربر نمایش داده میشه، که بهتره از شماره همراه پشتیبانی در سایتتون استفاده کنید.
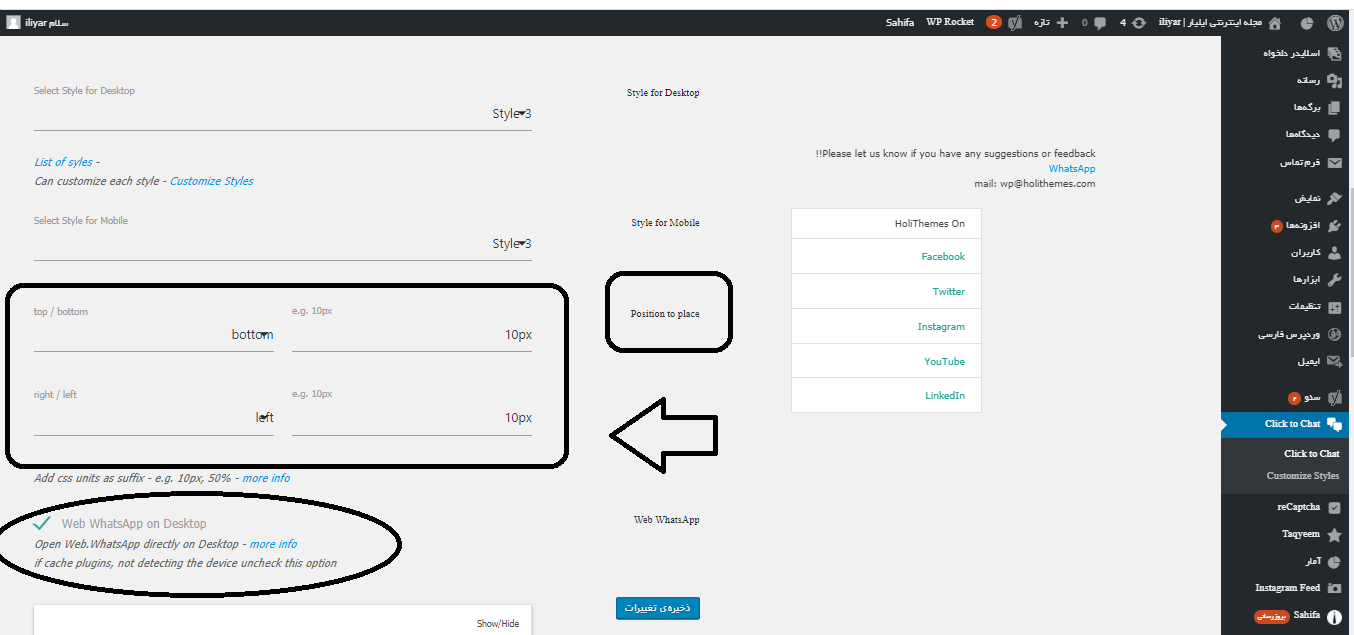
توجه: برای اتصال کاربران به چت واتسآپ ، میتونید نسخه وب واتساپ را فعال کنید تا کاربران بدون داشتن شمارهای از شما بتونند ارتباط برقرار کنند.
نصب و راهاندازی افزونه Click to Chat for WhatsApp
برای ایجاد چت واتساپ وردپرس
- ابتدا افزونه Click to Chat for WhatsApp را از لینک زیر دانلود کنید
لینک دانلود افزونه واتساپ در وردپرس
- از بخش افزونهها > افزودن، افزونه را نصب و فعال کنید.
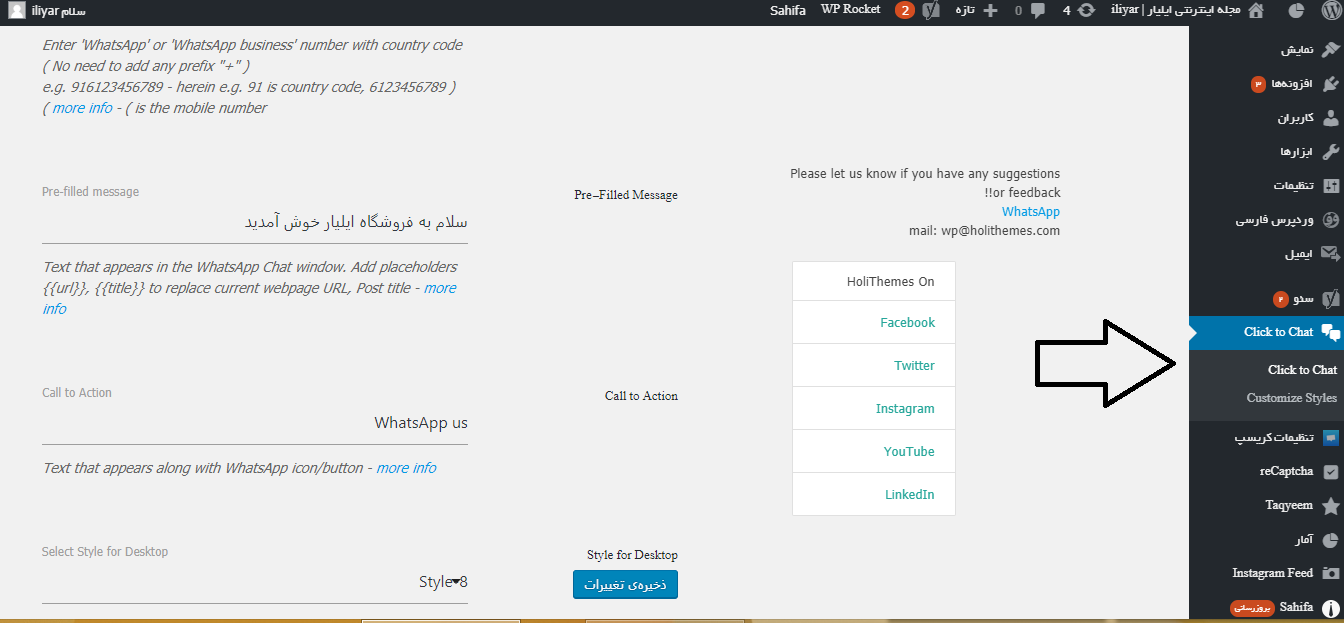
پس از فعالسازی افزونه، گزینه جدیدی در منوی پیشخوان وردپرس با نام Click to Chat اضافه میشه.

افزونه چت واتساپ وردپرس دارای دو سربرگ اصلی هست.
- Click to Chat: در این سربرگ تنظیمات چت واتساپ وردپرس و سایر امکانات افزونه وجود داره.
- Customize Styles: این سربرگ دارای سبک و استایلهای مختلفی هست که قابلیت سفارشی سازی هم دارند.
سربرگ Click to Chat
خب همونطور که گفتیم در این سربرگ تنظیمات چت رو میتونیم شخصی سازی کنیم، در ادامه بخشهای مهمش رو براتون توضیح میدیم.
WhatsApp Number: در این قسمت باید شماره واتساپ خودتون را وارد کنید تا در صورت وجود پیام از کاربران به شماره واتساپ شما ارسال بشه.
نکته: شماره واتساپ خودتون رو بدون کد تماس، صفر و یا حتی + وارد کنید.
Pre-Filled Message : در این قسمت میتونید پیام اولیه خودتون رو بنویسید تا کاربر زمانی که بر روی ایکن واتساپ کلیک کرد اون پیام رو مشاهده کنه.
Call to Action : نوشته ای که کاربر قبل از کلیک بر روی ایکن واتساپ مشاهده می کند
Style for Desktops: در این قسمت استیلهای مختلفی برای دسکتاپ وجود داره، که هر کدوم رو دوست داشتید میتونید انتخاب کنید. من خودم استایل شماره ۲ – ۳ – ۴ و میپسندم و برای همین سایت ایلیار استایل ۳ رو انتخاب کردم.
Style for Mobile Devices: استایلهای مربوط به گوشی هم در این قسمت هست.
نکته: تعداد استایل در حالت موبایل و دسکتاپ با هم برابر است ولی میتونید به سلیقه خودتون این دو سبک رو متفاوت از هم قرار بدید.
نکته: اگه استایلهای دیگه براتون نمایش داده نمیشه و یا با کلیک استایل دیگهای انتخاب نشد، میتونید از دکمه بالا و پایین کیبورد استفاده کنید.
Position to Place: در این قسمت باید محل نمایش دکمه واتساپ رو در سایت تنظیم کنید.
نکته: چهار حالت کلی برای نمایش دکمه واتساپ در افزونه چت واتساپ وردپرس وجود داره.
- bottom right: در سمت راست پایین صفحه سایت.
- bottom left: در سمت چپ پایین صفحه سایت.
- top left: در بالا سمت چپ صفحه سایت.
- top right: بالا سمت راست صفحه سایت.

Text to Display: متن مناسبی را وارد کنید تا به کاربران نمایش بده.
Google Analytics:با فعال کردن این گزینه در صورتی که گوگل آنالیز بر روی وبسایت شما نصب شده باشه با هر بار کلیک کاربر بر روی هر سبک یک رویداد در گوگل آنالیز ایجاد میشه.
Facebook Analytics: اگه Facebook Analytics روی سایت نصب کرده باشید با هر کلیک کاربر بر روی سبک یک رویداد ایجاد میشه.
Hide Based on post type: اگه قصد دارید در صفحهای از سایتوردپرسی شما سبک واتساپ را نشان نده، میتونید در این قسمت انتخابش کنید تا پنهان بشه.
نکته: اگر قصد داشتید نوع پستی را مخفی کنید ولی در این لیست وجود نداره، تنها نیاز است نام دسته مورد نظر خودتون رو به پست اضافه کنید و این دسته رو در Categorys برای مخفی کردن اضافه کنید.
Posts, Pages Id’s to Hide: شناسه پست یا صفحهای که قصد دارید مخفی بشه را وارد کنید.
نکته: برای جدا کردن شناسه پستها از “،” استفاده کنید.
Categorys to Hide: میتونید برحسب نوع دستهبندی، سبکها را مخفی کنید.
نکته: برای اضافه کردن چندین دستهبندی از “،” استفاده کنید.
Shortcode name: اگه خواستید نام شورتکد رو عوض کنید از این قسمت میشه این کارو انجام داد.
نکته: در حال حاضر شورت کد ‘whatsapp’ است که میتونید نامش رو به [whatsapp] یا [whatsapp style=2 val=’WhatsApp us’ ] تغییر بدید.
سربرگ Customize Styles
اگه روی این سربرگ از افزونه چت واتساپ وردپرس کلیک کنید، وارد صفحهی جدیدی میشوید. هر استایلی که قبلا در سربرگ Click to Chat انتخاب کردید در اینجا میتونید خوشگلاسیونش کنید. بطور مثال استایل زیر :
Style 99 own Image
در این قسمت میتونید آدرس url عکس موجود در دسکتاب و یا موبایل رو با عرض و ارتفاع دلخواه وارد کنید تا در سایت وردپرسی شما با آن نماد به کاربران نمایش داده بشه.
نکته: در صورتی که نسخه چت واتساپ وردپرس به شما نشان داده نشد ابتدا مرورگر خودتون رو به مرورگر کروم تغییر بدید.
اگه هنوز هم نشون نمیده، باید از فیلترشکن استفاده کنید.
فعالسازی چت انلاین واتساپ با شورت کد
نکته: میتونید از شورت کد [chat] یا [ ht-ctc-chat ] برای نمایش چت واتساپ وردپرس در هر قسمت از سایت وردپرسی خودتون استفاده کنید.
دموی نهایی
خب اگه تنظیمات رو درست اعمال کرده باشید، باید یه آیکن واتساپ در صفحه سایت شما نمایش داده بشه.

تنها نکته ای که باید توجه کنید این است که اگر با کامپیوتر ویا لب تاپ میخواهید از پشتیبانی استفاده کنید باید واتس اپ نسخه وب را فعال کنیدتا بتوانید ارتباط برقرار کنید
در این صفحه باید روی “JOIN CHAT” کلیک کنه تا طبق خواسته شما به گروه یا پیوی شما هدایت بشه.
حرف آخر
افزونه Click to Chat for WhatsApp یکی از بهترین و کاربردیترین افزونههای چت واتساپ وردپرس برای ارتباط با مشتریان هست. با این افزونه در کمترین زمان کاربران میتونند با شما ارتباط برقرار کنند و به جواب سوال هاشون برسند.
همانطور که مطالعه کردید این افزونه چت آنلاین وردپرس امکانات زیادی داره و میتونه در جلب اعتماد و جذب مشتریان در سایت وردپرسیتون خیلی بهتون کمک کنه.
امیدواریم این مطلب از سایت وردپرس یاد برای شما عزیزان مفید بوده باشه.
اگر این مقاله مورد توجه شما قرار گرفت انتقادات و پیشنهادات خود را نیز در بخش نظرات با ما در میان بگذارید. ممنون که با مجله اینترنتی ایلیار همراه بودید!
خوشحال میشویم صفحه اینستاگرام ایلیار را دنبال کنید .
هم چنین در صورت تمایل از فروشگاه اینترنتی ایلیار دیدن کنید .