اگر شما هم برای موفقیت بیشتر سایت یا کسب کارتان از شبکه اجتماعی محبوب اینستاگرام استفاده می کنید ، پلاگین گالری اینستاگرام با امکانات فراوانی که دارد می تواند مورد استفاده شما قرار بگیرد. این پلاگین با هر قالب وردپرس سازگاری دارد. در ادامه با مجله اینترنتی ایلیار همراه باشید !
همانطور که میدانید می توانیم با کمک شبکه های اجتماعی مانند اینستاگرام و تلگرام، یک تبلیغات کاملا رایگان و فراگیر برای خدمات و محصولات خود راه اندازی کنیم.
تبلیغاتی که تاثیر چشمگیری بر پیشرفت تجارت الکترونیکی شما دارد.
در این قسمت از آموزش وردپرس، میخواهیم با کمک افزونه ای امکان نمایش تصاویر اینستاگرام در وردپرس را فراهم کنیم.
در حال حاضر اکثر وب سایت های شخصی و اغلب وب سایت های شرکتی دارای صفحه اینستاگرام اختصاصی می باشند ، با افزایش محبوبیت این شبکه اجتماعی در جوامع و نیز در دسترس بودن آن از طریق موبایل ، مدیران وب سایت های وردپرسی نیاز به نمایش پست های اینستاگرام در وردپرس را بیشتر از قبل احساس می کنند.
روزگار امروز روزگار ارتباطات است و کم نیستند مدیران سایت های وردپرسی که تلاش به برقراری ارتباط از طریق شبکه های اجتماعی و فضای مجازی می کنند.
اینستاگرام یکی از شبکه های اجتماعی معروف و محبوب است که با قابلیت های جذاب خود ، توانسته کاربران زیادی را جذب کند. نمایش پست های اینستاگرام در وردپرس یکی از روش های مفید برای افزایش جذابیت سایت ، بهبود تعامل با کاربر و همچنین جذب فالوور بیشتر برای اینستاگرام است. پلاگین های وردپرسی متنوعی برای نمایش پست های اینستاگرام در سایت ها ، طراحی و منتشر شده است. در این مقاله پلاگین هایی را معرفی کرده ایم که برای نمایش پست های اینستاگرام در وردپرس از کیفیت و محبوبیت بالای برخوردار هستند.
در این پست به معرفی افزونه Instagram feed خواهیم پرداخت که یکی از محبوب ترین افزونه ها برای متصل کردن اینستاگرام به وردپرس است.
پلاگین Instagram Feed
به طور خلاصه شما با کمک این افزونه خواهید توانست اکانت اینستاگرام خود را به وردپرس متصل کنید و به کمک آن پست های خود و یا هشتک های خاصی را در سایت وردپرسی خود نمایش دهید.
روش کار با این افزونه نیز از طریق ایجاد کد های کوتاه شده یا همان short codeها است.
پلاگین Instagram Feed به شما این امکان را می دهد که به سادگی پست های اینستاگرام را در وردپرس نمایش دهید. این پلاگین کاملاً ریسپانسیو بوده و قابلیت نمایش به صورت ابزارک در برگه ها و نوشته های مختلف سایت را دارد.
نحوه راه اندازی پلاگین Instagram Feed
در ابتدا باید اقدام به نصب این افزونه کنیم. نصب افزونه به راحتی از پنل وردپرس و قسمت افزونه ها قابل دسترس است.
- Configure
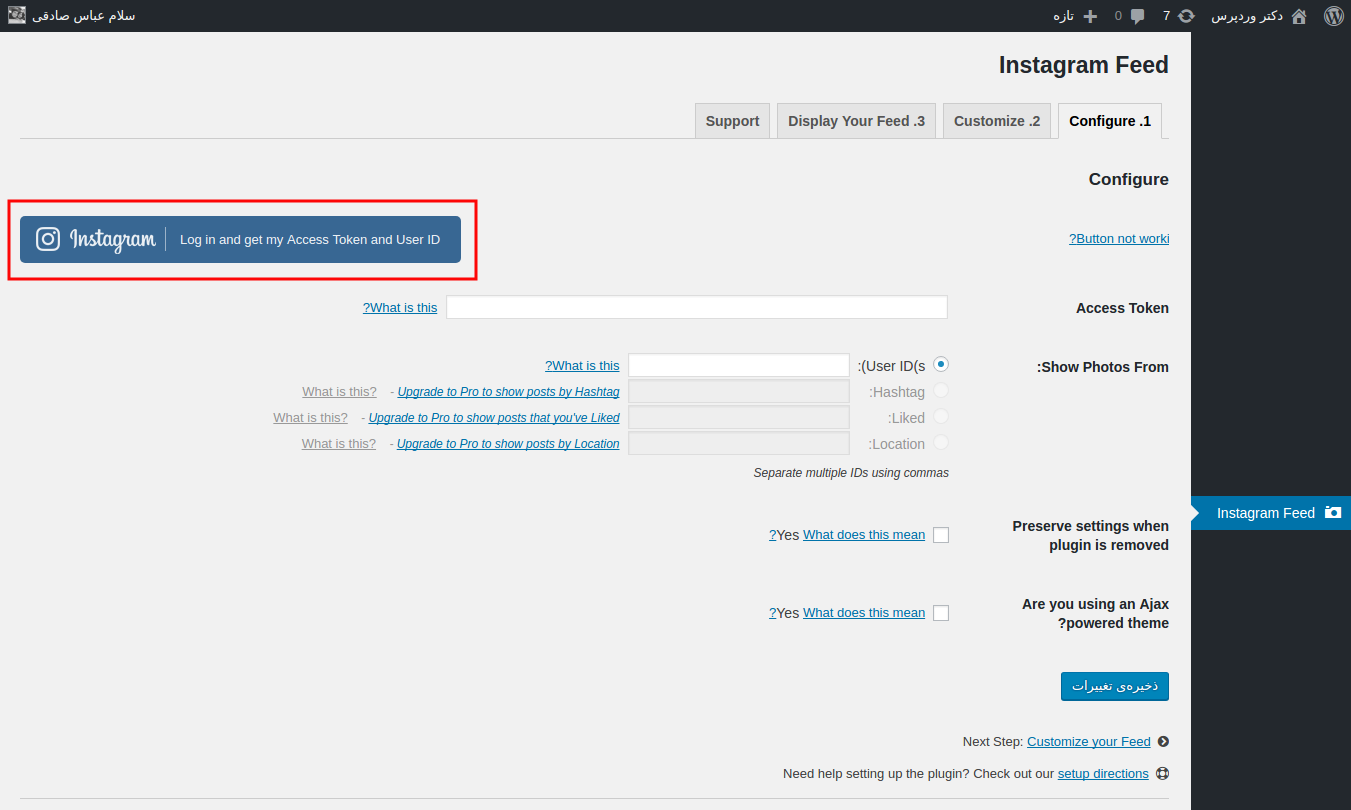
پس از نصب و فعالسازی این افزونه نوبت به انجام تنظیمات اولیه و متصل کردن افزونه به اکانت اینستاگرام می رسد. برای این منظور از پنل وردپرس آیکون Instagram feed به تنظیمات افزونه مراجعه می کنیم.
در این صفحه برای اتصال به اکانت اینستاگرام و دریافت کد توکن مربوطه بر روی گزینه Connect an Instagram Account کلیک می کنیم تا صفحه ورود و تایید اینستاگرام باز شود.

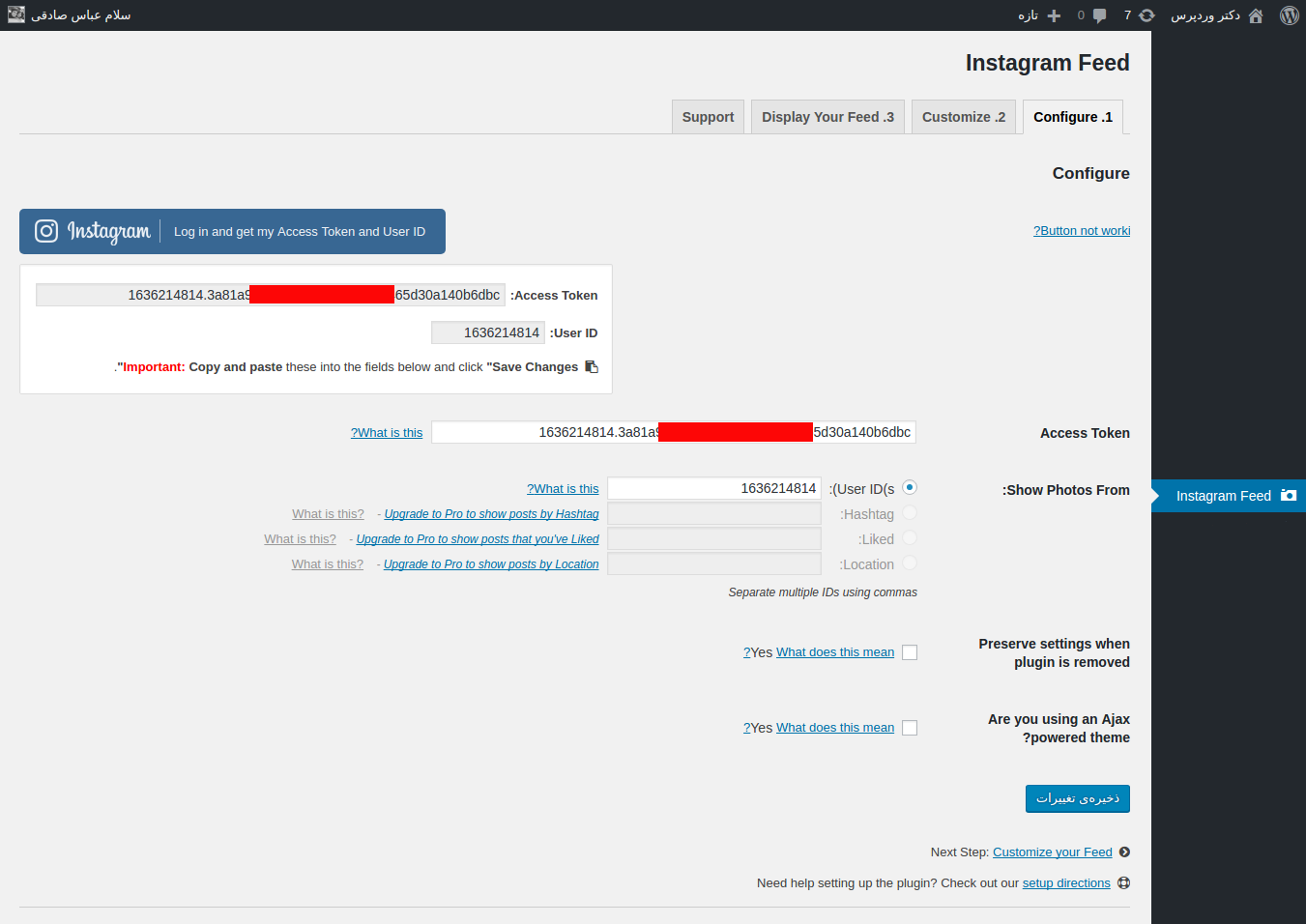
پس از ورود به حساب کاربری خود در اینستاگرام بر روی دکمه سبز رنگ برای اجازه دسترسی کلیک کنید. پس از صدور اجازه در اکانت اینستاگرام به پیشخوان وردپرس هدایت خواهید شد که مشابه تصویر زیر Token دریافتی و User ID برای شما نمایش داده خواهد شد. آنها را کپی کرده و به ترتیب در فیلدهای Access Token و Show Photos From وارد کرده و بر روی دکمه ذخیره تغییرات کلیک کنید.

حال نوبت به این می رسد که ما انتخاب کنیم که چه چیزی را به کمک اینستاگرام نمایش دهیم؟
می توانیم پروفایل، یک هشتک خاص، پست های لایک شده و یا پست های یک مکان جغرافیایی خاص را نمایش دهیم.
نکته ای که وجود دارد اینکه در نسخه رایگان این افزونه شما تنها قادر به نمایش صفحه پروفایل خود هستید. پس به این منظور user id را در قسمت مربوطه جایگذاری کنید.
پس از این قسمت دو گزینه انتخابی قرار دارد که گزینه اول برای حفظ تنظیمات در صورت پاک کردن افزونه است و گزینه دوم هم برای هماهنگ سازی افزونه با قالب شما در صورت استفاده از Ajax است.
شخصی سازی افزونه Instagram Feed / Customize
حال نوبت به انجام تنظیمات ظاهری و شخصی سازی افزونه است! برای این منظور به تب دوم در منو افزونه مراجعه می کنیم.
در این تب شما می توانید نسبت به انجام تغییرات در ابعاد، رنگ، تنظیمات نمایش تصاویر اینستاگرام، تنظیمات نمایش دکمه های فالو و لایک، تنضیمات فیلتر کردن پست ها و … بپردازید.
در قسمت customize شما می توانید ابعاد و رنگ پس زمینه قسمت نمایش پروفایل اینستاگرام در صفحات و پست هایتان را تعیین کنید.
همچنین در بخش Photos شما می توانید بر روی ابعاد، تعداد، رزولیشن و … تصاویر مدیریت داشته باشید. و یا در بخش header می توانید رنگ مربوط به قسمت سربرگ را تغییر دهید.
در قسمت ‘Load More’ Button و یا ‘Fallow’ Button هم می توان تنظیماتی بر روی رنگ متن و یا خود دکمه ها داشت. بخش Post Filtering نیز برای اعمال فیلتر ها و محدودیت هایی خاص بر روی پست ها می باشد.
در بخش پایانی هم که Misc نام دارد شما می تواند کد های CSS و یا JavaScript اختصاصی خود را قرار دهید.
همانطور که در تصویر مشاهده میکنید تنظیمات این بخش را به صورت زیر سفارشیسازی کنید.
Width of Feed: اندازه پهنا برای نمایش پستهای اینستاگرام را بر حسب پیکسل و یا به صورت درصدی در این فیلد وارد کنید.
Height of Feed: در این فیلد اندازه ارتفاع برای نمایش پستهای اینستاگرام را بر حسب درصد یا پیکسل وارد کنید.
Background Color: رنگ پس زمینه مورد نظر برای بخش پستهای اینستاگرام را انتخاب کنید تا در پس زمینه نمایش داده شود.
Sort Photos By: در این قسمت ترتیب نمایش تصاویر و ویدئوهای پست شده در اینستاگرام را بر اساس جدیدترین پستها و یا نمایش تصادفی پستهای اینستاگرام انتخاب کنید.
Number of Photos: تعداد تصاویر و ویدئوهای قابل نمایش در اینستاگرام را وارد کنید.
Number of Columns: تعداد ستون مورد نظر برای نمایش تصاویر را وارد کنید.
Padding around Images: در این بخش میزان فاصله هر تصویر از یکدیگر را بر حسب پیکسل وارد کنید تا پستهای نمایش داده شده از یکدیگر با فاصله نمایش داده شده و ظاهر مرتبی داشته باشند.
Disable mobile layout: با فعال کردن تیک این گزینه امکان نمایش پستهای اینستاگرام در قالب موبایل غیرفعال شده و به صورت عادی نمایش داده خواهد شد.
Show the Header: با فعال کردن این گزینه محتوای بیوگرافی که در پروفایل وجود دارد نمایش داده خواهد شد.
Show the ‘Load More’ button: با فعال کردن این گزینه امکان نمایش پستهای بیشتر با کلیک بر روی دکمه فعال شده و کاربران قادر هستند تا پستهای بیشتری را مشاهده کنند.
Button Background Color و Button Text Color: در این بخش به ترتیب رنگ مورد نظر برای دکمه نمایش پستهای بیشتر و رنگ متن دکمه را انتخاب کنید.
Button Text: در این فیلد متن مورد نظر برای دکمه نمایش پستهای بیشتر را وارد کنید.
Show the Follow button: با فعال کردن این گزینه امکان نمایش دکمه برای لینک دادن به صفحه پروفایل فعال شده و دکمهای نمایش داده خواهد شد که با کلیک بر روی آن کاربران به صفحه پروفایل هدایت خواهند شد. در این بخش نیز مشابه دکمه نمایش پستهای بیشتر قادر خواهید بود تا رنگ دکمه، رنگ متن دکمه و عنوان دلخواه برای دکمه را وارد کنید.
- Display Your feed
در تب سوم (Display Your feed) شما می توانید کد های کوتاه شده یا همان short codeها را ببینید و با کپی کردن آنها و جایگذاری آنها در متن پست های وبسایت خود یا ابزارک ها از نمایش پست های اینستاگرام در وبسایت خود بهره ببرید.
پس از قرار دادن کد های کوتاه؛ نمایش صفحه اینستاگرام شما در وردپرس صفحه ای مانند صفحه زیر خواهد شد.
پس از ذخیره تنظیمات یک برگه و یا نوشته ایجاد کرده و شورتکد زیر را برای نمایش مطالب اینستاگرام در آن وارد کنید.
تب آخر تنظیمات افزونه Instagram Feed هم بخش پشتیبانی (Support) این افزونه است که در ابتدای این بخش ویدیو معرفی این افزونه و پس از آن بخشی شامل اطلاعات کامل درباره افزونه و سایت شما وجود دارد.
در پایان دقت داشته باشید که این افزونه تنها اطلاعات را از اینستاگرام دریافت و نمایش می دهد و هیچگونه دسترسی برای افزودن پست و یا انجام تغییرات در اینستاگرام در اختیار شما قرار نمی دهد.
لینک دانلود پلاگین Instagram Feed از وردپرس
اگر این مقاله مورد توجه شما قرار گرفت انتقادات و پیشنهادات خود را نیز در بخش نظرات با ما در میان بگذارید. ممنون که با مجله اینترنتی ایلیار همراه بودید!
خوشحال میشویم صفحه اینستاگرام ایلیار را دنبال کنید .
هم چنین در صورت تمایل از فروشگاه اینترنتی ایلیار دیدن کنید .